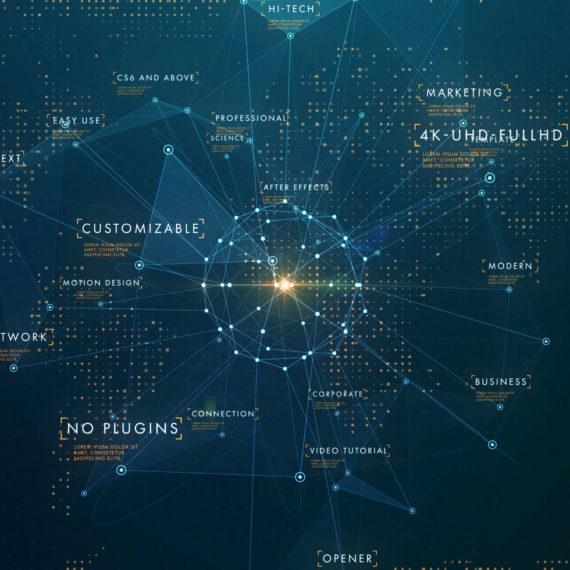
Stock Chart Graph Animation
In this tutorial you will learn how to create an abstract digital style 3D stock chart animation using Adobe After Effects and the Stradust plugin.
Level: Beginner
Content
- Emit particles along masks
- Colorize particles along paths
- Create different types of particles
- Vary distrobution of particles along splines
- Shift particles using Transform nodes
- Create custom particle textures
- Create instences using Replica nodes
- Create a data background using Stardust presets
- Set up a quick 3D camera animation